Cómo ganar relevancia en Google con un vídeo en tu web.
¿Te gustaría aumentar la estancia en tu página web y ganar relevancia ante Google?
Con éste post aprenderás un pequeño truco para que al clickear sobre tu vídeo se abra a lo largo y ancho de toda la pantalla de navegación, habitualmente desde la ventana de reproducción en un vídeo normal el  usuario puede abrir a pantalla completa el vídeo (imagen), pero no puedes acceder a las pestañas del navegador, con éste truco sólo se abrirá el vídeo utilizando sólo en ancho y alto de la página del navegador dejando las guías al descubierto.
usuario puede abrir a pantalla completa el vídeo (imagen), pero no puedes acceder a las pestañas del navegador, con éste truco sólo se abrirá el vídeo utilizando sólo en ancho y alto de la página del navegador dejando las guías al descubierto.
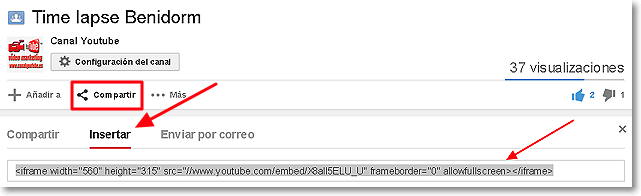
Youtube nos proporciona un código iframe para insertar cualquier vídeo en lenguaje html en la web que nos interese, puedes seleccionar el ancho y la altura de esa insercción.
Cómo sabes, insertar un vídeo en el blog o web hace que el visitante pase más tiempo en ella y aumentar la duración media en tú analítica, un punto importante para el posicionamiento orgánico de tu web.
Imagina que ese vídeo se abre a pantallazo completo, el usuario puede disfrutar más y mejor del vídeo, si está delante de la pantalla del ordenador el vídeo se abrirá al completo pudiendo disfrutar de la calidad.
Imagina también que eres el propietario de una tienda online, puedes insertar la imagen cómo te enseñamos en éste post y que el vídeo se abra con el vídeo de tu producto a tamaño completo y en HD.
Insertando un código o más bien unas letras esa calidad será en Alta definición HD.
No necesitas programar, ni instalar un plugin en tu WordPress, sólo tienes que convertir la url de tu vídeo en otra similar pero añadiendo unos parámetros para su visualización.
En Youtube hay parámetros con los cuales variar las características de la ventana de reproducción o otras varibles en nuestro vídeo, añadiendo unas letras a la url principal del vídeo puedes hacer que se abra cómo tú desees.
Utilizando esos parámetros e insertando simplemente una letra haremos que nuestro vídeo se agrande.
Ejemplo:
Tu vídeo tiene la url https://www.youtube.com/watch?v=X8aII5ELU_U
Observa que tiene la palabra watch?v= después de la barra, para ver el vídeo a pantalla de navegador completa debes quitar esa palabra y dejar la url cómo te muestro:
https://www.youtube.com/v/X8aII5ELU_U
La /v/ entre dos barra inclinadas insertada entre el dominio y el código del vídeo.
Ya tenemos la url que se abrirá a pantalla de navegación completa.
Si deseas que se abra con calidad HD inserta el parámetro &hd=1
https://www.youtube.com/v/X8aII5ELU_U&hd=1
Esta url podemos utilizarla como dirección de destino de una imagen, si colocamos una ventana de reproducción a modo de fotografía en nuestra web al clickear sobre ella podemos abrir la ventana a pantalla completa en el navegador.
La imagen superior está en un formato grande, puedes varias el tamaño a tu gusto o necesidad.
Pero aún podemos mejorar la situación añadiendo otro pequeño código a la url del vídeo, en el caso mostrado se abrirá en pausa, para verlo en reproducción tenemos que darle al play, si introducimos el código autoplay=1 podemos verlo inmediatamente en reproducción, de ésta manera ahorramos un click.
https://www.youtube.com/v/X8aII5ELU_U&hd=1&autoplay=1
Si haces click en la imagen superior podrás ver el vídeo en el tamaño que ocupa la pantalla en tu navegador y en autoplay, ten cuidado que son 4 horas de Waveya y suelen enganchar.
Importante añadir también target=”_blank” a el código <a> ya que puedes perder la ventana abierta de tu web o ecommerce.
Así:
<a href=”https://www.youtube.com/v/wSsi6NilxCQ&hd=1&autoplay=1″ target=”_blank”>
La reproducción del vídeo estará en una pestaña superior de tu navegador y en otra estará tu web abierta y con el tiempo corriendo, el visitante no saldrá de tu web.
Éste tipo de visualización mejora la trancendencia de introducir un vídeo en nuestra web, hacemos que mejore el visionado, hay portales en los que están insertados los vídeos bajo una ventana minúscula, la visualización es difícil y el usuario se marcha rápido.
No sólo con la simulación de una ventana de reproducción de vídeo puedes insertar la url creada, puedes utilizar un acortador de url y enviar la url por correo o puedes crear un botón e insertarlo en tu web o en la ficha de un producto, al clickear sobre ese botón aparecerá el producto y el cliente puede verlo en todo su esplendor.
Crea tu propio canal en Youtube y sube tus creaciones de ésta manera los vídeos insertados serán propios, tu canal de Youtube llevará insertada la url de tu web o tienda online junto a tus redes sociales, puedes además insertar anotaciones en los vídeos, se apreciarán mejor a pantalla caompleta.
Con todas éstas acciones Google te proporcionará mas relevancia, la página de tu producto se quedará mas tiempo abierta y los vídeos se disfrutarán mejor.
Es posible que estos comandos no puedan utilizarse en Internet Explorer.
Si éste post te ha ayudado por favor comparte.